- Published on
How to organize your React project?

A while back, I saw someone tweet that flat file structure is better than a nested folder structure.
🔥 Hot take: Most people create way too many folders in their projects. Introducing 5 levels of nested folder structure makes things harder to find, not easier.
— Adam Wathan (@adamwathan) June 29, 2019
"Organizing" things doesn't actually make your code better or make you more productive 👀
Usually, I scroll to such tweets, but something was in the back of my mind saying
Would flat-file structure really be better than nested file structure?
Every project I've done so far has been in components, containers and then putting the dumb repeating elements as components and the pages in containers. Does this hierarchy not matter?
Then Dan jumped into the thread as well saying
+1. Long names, flat folders. https://t.co/YlyHtNDZ9u
— Dan (@dan_abramov) June 30, 2019
So, I decided to recheck the official documentation whether they had a recommended way to go about this.
Is there a recommended way to structure React projects?
React doesn't have opinions on how you put files into folders. That said there are a few common approaches popular in the ecosystem you may want to consider.
So, there is definitely no say on what a good code structure would be for React, but to my surprise, there is definitely a warning regarding avoiding nesting:
Now, I'm curious how do other companies/projects organize their React projects?

Apparently, this same thread also had the answer to what facebook uses
When I just joined FB, I thought names like AdsManagerCustomAudienceSelectorTypeaheadToken.js are ridiculous. Now I think they’re great. I know exactly what it is by its name alone, can find all references by global search, can jump to file from IDE. Don’t care for folders.
— Dan (@dan_abramov) June 30, 2019
I found this to be really interesting
1. This approach definitely ensures that there is consistency across teams.
2. There is no mention of this approach in the documentation

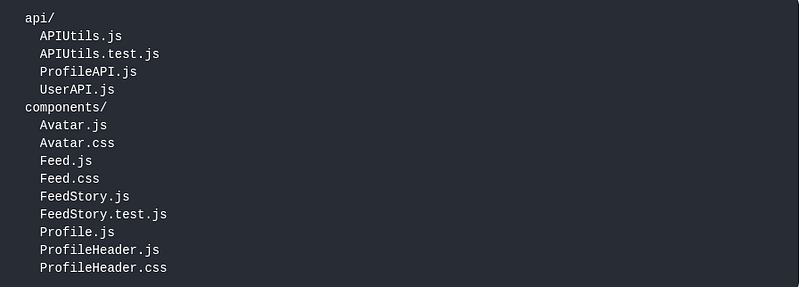
The hierarchy in this is decided by routes and the dumb components would be in the common folder. Seems pretty straightforward.

There are more children from the root in this case, where we divide into api, components. This is how most React boilerplates are organized,
- https://github.com/react-boilerplate/react-boilerplate/tree/master/app
- https://github.com/facebook/create-react-app
This file structure seems to make sense in boilerplates as it's a general approach to any project.
Airbnb
- Components: These are root components, for instance, the
Buttoncomponent would be declared in the following mannerButton/index.js(styles in the same folder) - Higher-order components: Just a different name for containers, but they have the same structure
Container/index.js
So, Airbnb doesn't seem to follow the flat hierarchy as facebook does.
PS: Do check out the style guide it has a good set of practices mentioned.
Uber
There doesn't seem to be much documentation on what Uber seems to be used as a guide, but I was able to decipher a few things from their Github though:

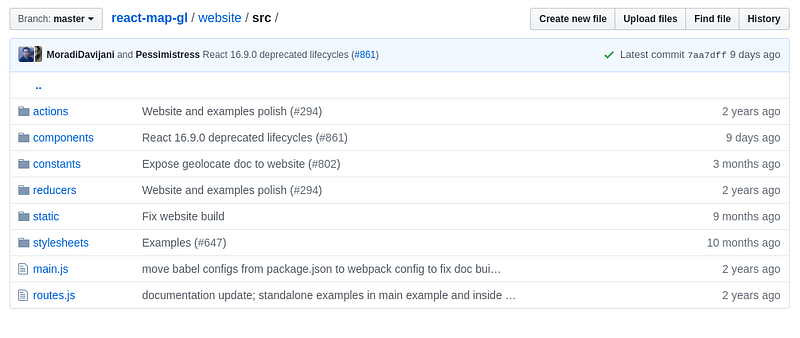
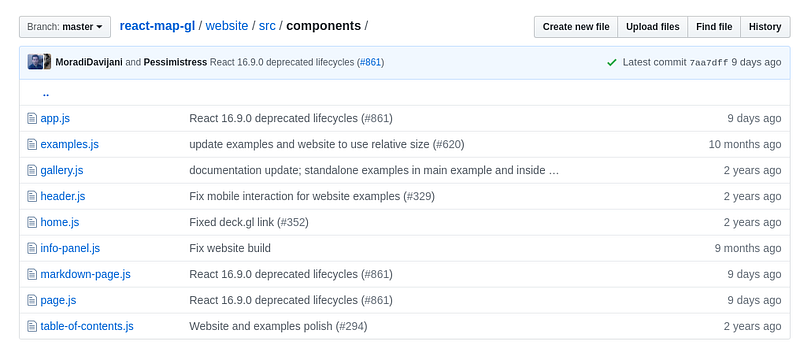
Folder structure for the react-map-gl website
Based on this project it seems that they too are using components although, there are no containers , the app is located in the components

They seem to be following a flat structure for a project for components and containers and for other types for eg; utils , actions , reducers there are separate folders.
Uber doesn't seem to be having a style guide, but it does have a package for ensuring:
- Enforce a consistent style with no configuration across the project.
- Catch style error's before they are submitted as PR's.
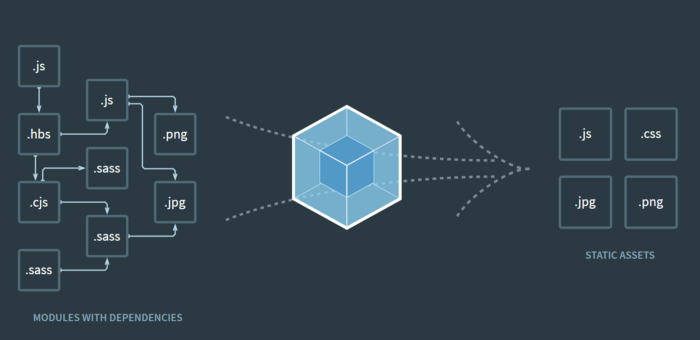
Does this affect the performance of the app?
Nope. The final build version of the app is not affected by the code structure thanks to webpack which bundles based on the file type irrespective of how you structure your app. Phew!

Does this affect code readability?
Definitely. A good organization of components and containers ensures a standard which can be followed across teams and it's easier to onboard new devs as well (Probably true for most projects). It's a plus if you have a documented style guide like Airbnb did which others in the community could also check on.
Additional Links
- https://redux.js.org/faq/code-structure
- http://react-file-structure.surge.sh (pun intended)
- https://css-tricks.com/react-code-style-guide
- https://github.com/styleguidist/react-styleguidist
Conclusion
- There is no right way on how to organize your React project. If you are not sure initially, you could use the boilerplate and work accordingly.
- The performance of the app is not affected by how you organize your code.
- A consistent style guide is always a plus for the existing team and for onboarding new developers.